Doing this will stop eating up your time in CSS !
Adding this one concept to your CSS arsenal will make wonders
Ever faced an issue where you are about to get done with the UI of your project and you find a better color scheme for your project, but you decide to not apply it to your UI because you have to go through each and every CSS file in your project folder and make the changes manually for each element !

Nobody would want to do such a repeating task, especially being a dev where we always look out for repeating code, extract it and make it accessible across project so that it can be used anywhere.
Well, worry no more as CSS has one of the programming language features. It is called CSS Variables. After getting hang of CSS basics, CSS variables is the next step to take your front end development skills to the next level. They’ll make your CSS code cleaner and easier to edit in bulk.

We all know what variables are in the programming world. They are the containers that store the assigned value and can later be accessed to get the stored value.
In the same way, CSS variables also does the same job of holding property values that we will be using often throughout the project. Most common use case of CSS variables are for storing the colors that we have decided to be used in our project.
You can declare a CSS variable in the following format -> --variableName : {property}.
Once defined, you can use it later in the code by the following format CSS property: var(--variableName);
A CSS variable has to be declared before using it anywhere down the line, just like how you define a variable before using it. That is because, just like variables in any other programming language, CSS variables also maintain variable scoping.
In CSS, :root or html selector is the global scope and variables defined here can be used at any children level as html is the parent for all. Have a look at the below example.
html {
--primary: #eea53f;
}
h1{
color: var(--primary);
}
In the above example, you cannot declare the --primary variable in h1 selector and use it in the html selector. It doesn't work that way. That is because you cannot declare a variable in the children's scope and access it in the parent's scope. It's similar to block/local scope.
Now, that the scoping part has been covered, lets see an example. Consider the below CSS code block.
/* dark mode */
--primary: #eea53f;
--bg-color: #252525;
--text-color: #e0e0e0;
--link-color: #eea53f;
/* light mode */
--primary: #d87e00;
--bg-color: #ffffff;
--text-color: #252525;
--link-color: #000;
As you can see, a different set of colors have been chose for light mode and dark mode, though the set of variable names used is same.
Consider the below HTML code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Demo</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>This is a heading!</h1>
<a href="#"> Link </a>
<button>Submit button</button>
</body>
</html>
Let's write a CSS using the color set for dark mode.
Here :root is the selector for the entire html document. Declaring variables here is like declaring variables in the global scope of the program. You can use them anywhere.
:root {
/* dark mode*/
--primary: #eea53f;
--bg-color: #252525;
--text-color: #e0e0e0;
--link-color: #eea53f;
}
body {
margin: 5rem;
background-color: var(--bg-color);
}
h1 {
color: var(--text-color);
}
html a {
text-decoration: none;
margin-right: 2rem;
color: var(--link-color);
}
.submit-btn {
background-color: var(--primary);
}
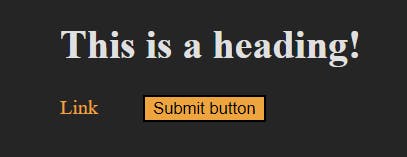
Result :

As you can see, elements are using the colors from the pre-defined variables. Now, say you want to use the color set for light mode. All you need to do is just replace the color set defined in the :root and that's it. All elements will now have the new colors. Its that simple.
:root {
/* light mode */
--primary: #d87e00;
--bg-color: #f7f7f7;
--text-color: #252525;
--link-color: #000;
}
body {
margin: 5rem;
background-color: var(--bg-color);
}
h1 {
color: var(--text-color);
}
html a {
text-decoration: none;
margin-right: 2rem;
color: var(--link-color);
}
.submit-btn {
background-color: var(--primary);
}
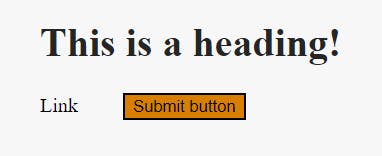
Result :

And, that's how CSS variables help you save a lot of time. Do remember that CSS variables are not just limited to storing colors. You can save almost any CSS property you want, which you find will be used a lot of times across the project.